10 mejoras efectivas para tu sitio web que toman menos de 10 minutos
Los sitios web son proyectos que nunca están completamente terminados. El contenido necesita ser actualizado, nuevas páginas necesitan crearse. Cuando tenés un blog, necesitas publicar nuevos artículos. Sin mencionar que son necesarias muchas tareas de mantenimiento.
En resumen, siempre hay algo que podés hacer. Por un lado, siempre hay que hacer al menos un poco. Por otro lado, siempre hay formas de mejorar tu sitio y hacerlo más efectivo.
En este artículo, queremos concentrarnos en este último punto. A continuación, vamos a ver mejoras rápidas y fáciles en el sitio web que, si bien son pequeñas, pueden tener un gran impacto en tu sitio.
Vamos a hablar de diversas áreas, como la velocidad del sitio web, SEO y conversión. Sin embargo, te garantizamos que todo lo que se encuentra en este listado será realizable en 10 minutos o menos.
Mejoras rápidas y fáciles para un mejor sitio web
¿Estás listo para algunos pequeños cambios con un gran efecto? Entonces seguí leyendo.
Hacer una prueba de facilidad de uso en móviles
Nuestra primera tarea es ejecutar algunos diagnósticos. Verificar el status quo de tu sitio es una buena manera de mantenerte actualizado sobre cómo se encuentra en este momento. Una prueba importante es verificar si tu sitio es compatible con dispositivos móviles.
Espero que sepas que la facilidad de uso en los móviles es fundamental en estos días. Dado que la actualización mobile friendly de Google es una parte integral de la gestión de un sitio web en términos de usabilidad y SEO.
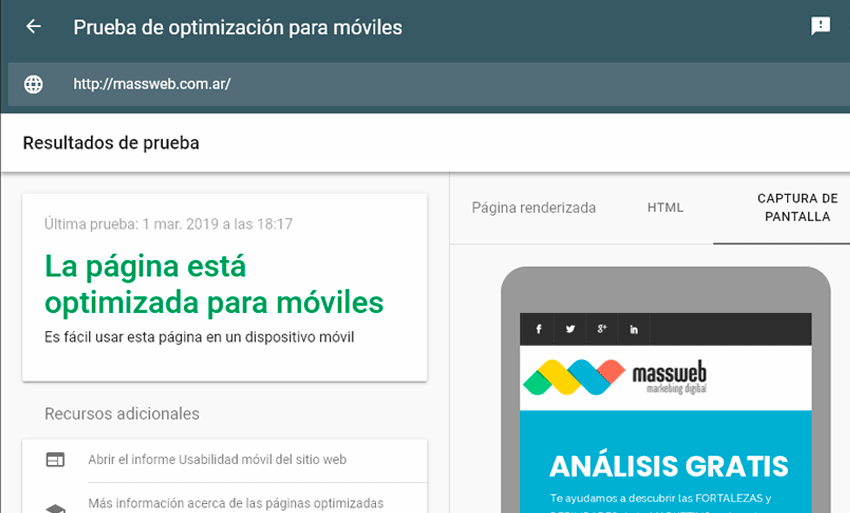
Afortunadamente, Google proporciona su propia herramienta de prueba de compatibilidad para dispositivos móviles. Simplemente ingresá la URL y el servicio te va a decir si tu sitio web es compatible con dispositivos móviles y, si no, cómo hacerlo.

Aclaración rápida: por lo general, es suficiente solo comprobar tu página de inicio. Sin embargo, si tenés una página que difiere significativamente del resto del sitio (como un blog), puede ser una buena idea probarlo individualmente.
Ejecutar una prueba de velocidad
Continuando con el tema de las pruebas, el siguiente paso en nuestra lista de mejoras para sitios web es realizar una prueba de velocidad. La velocidad de carga de la página es otro de esos factores que pueden marcar una gran diferencia en el éxito de un sitio web debido a su impacto en el abandono de la página.
El 40 por ciento de los usuarios dejará un sitio que no se carga en tres segundos. Es hora de averiguar si tu sitio es uno de ellos.
Para una primera visión general, podés utilizar Google PageSpeed Insights. Una vez más, simplemente ingresa la dirección de tu sitio, presiona el botón y te va a decir cómo se encuentra tu sitio web en términos de velocidad de página y qué hacer al respecto.
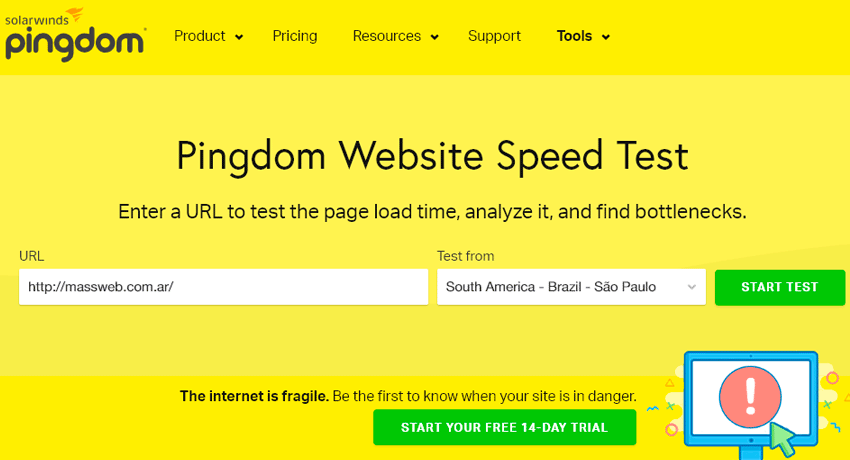
Una muy buena herramienta, es Pingdom. No solo te permite probar tu sitio desde diferentes ubicaciones, sino que también te brinda mucha más información sobre qué lo ralentiza.

Si bien poner en práctica lo que aprendiste puede llevar más de 10 minutos (aunque, como vas a ver más adelante, no necesariamente), la ejecución de estas pruebas te proporcionará la información necesaria para marcar la diferencia.
Habilitar la compresión Gzip
Uno de esos pequeños cambios que pueden hacer una gran diferencia en términos de velocidad de carga de la página es agregar la compresión Gzip a tu sitio.
Al igual que los archivos zip en tu computadora, significa comprimir los archivos de tu sitio web para hacerlos más pequeños. Los archivos más pequeños se descargan más rápidamente, lo que resulta en una carga más rápida de la página. Pan comido.
La prueba de velocidad al principio te va a decir si tenés habilitada o no la compresión Gzip.
Si tu sitio aún no tiene uno, afortunadamente no es muy complicado de configurar. Podés pedirle a tu hosting o webmaster que lo haga, usando un complemento como W3 Total Cache o WP Super Cache para hacerlo. También podés hacerlo manualmente.
Para este último caso, simplemente accedé a tu servidor FTP y buscá el archivo .htaccess (nota: es posible que tengas que activar para ver los archivos ocultos para poder verlo). Agregá el siguiente código (gracias a GTmetrix ):
<IfModule mod_deflate.c>
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
# Remove browser bugs (only needed for really old browsers)
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent
</IfModule>
Guarda, subilo y ya debería estar listo. Probá tu sitio una vez más para ver si funcionó.
Realiza un test A/B a tu llamado a la acción
Los llamados a la acción son uno de los factores más importantes para las tasas de conversión. Los cambios más pequeños como alterar una palabra o el color de un botón pueden, literalmente, marcar la diferencia entre una venta y la nada misma.

Entonces, ya sea que tu objetivo sea que la gente se suscriba a tu boletín, use tus servicios o compre tus productos, es una buena idea probar tu CTA (Call To Action) de vez en cuando.
Afortunadamente, no lleva mucho tiempo y WordPress ofrece varias herramientas para ello. Si estás utilizando el modelo Divi, podés usar Divi Leads para realizar el “Split test” A/B como se describe en este artículo.
Crea una hipótesis de lo que podrías mejorar en tu llamado a la acción. Implementarlo no debería tomar más de 10 minutos. Entonces simplemente dejalo correr y elegí al ganador. Y listo!, tu tasa de conversión estará mejorada permanentemente.
Instalar un complemento de optimización de imagen
Las imágenes y los elementos visuales a menudo constituyen gran parte del peso de una página. Por esa razón, reducir su tamaño lo más posible es una buena manera de acelerar tu sitio web.
Además de usar siempre la imagen tan grande como sea necesario y optimizarla antes de cargarla (por ejemplo, con TinyPNG), una de las formas más rápidas es usar un complemento de optimización de imagen.
WP Smush y EWWW Image Optimizer son dos opciones excelentes. No solo optimizarán automáticamente cualquier imagen que subas a tu sitio, sino que también podrán hacer lo mismo con las existentes.
Solo instala tu favorito y luego dejalo hacer su magia. ¿Mejora rápida del sitio web? Te apuesto a que sí!.
Revisar/actualizar contenido antiguo
En la red actual, el contenido es un pilar central para el éxito de cualquier sitio web. Por esa razón, muchos de nosotros producimos publicaciones de blog día tras día.
Sin embargo, ¿qué pasa con tu contenido viejo? Sí, las cosas que escribiste hace unos meses o años. Todavía están en línea, (idealmente) aún es relevante y atrae visitantes. Sin embargo, probablemente podrías hacer un lavado de cara.
Actualizar el contenido anterior es una gran estrategia para darle un segundo impulso. Google ama las cosas actualizadas y las recompensa con un mejor posicionamiento. Aquí está cómo hacerlo:
- Edita el estilo y la legibilidad: si tu contenido tiene algunos meses o años, es muy probable que te hayas convertido en un mejor escritor desde entonces. De hecho, me estremezco al leer mis artículos anteriores. Sin embargo, eso es natural y significa que podés usar tus nuevas habilidades para hacer que tu contenido más antiguo sea más legible.
- Información actualizada: ¿los hechos en la publicación siguen siendo ciertos? ¿Ha salido a la luz nueva información? ¿Hay cosas adicionales que puedas mencionar? Si es así, no dudes en hacerlo.
- Agregar/actualizar enlaces : ¿Están tus enlaces externos actualizados? ¿Tenés fuentes adicionales o mejores para enlazar? ¿Podés agregar enlaces internos a artículos relevantes que no existían cuando escribiste la publicación anterior? Una vez más, si la respuesta es sí, adelante.
- Optimizar para los motores de búsqueda: si estás utilizando Yoast SEO, el complemento te va a decir exactamente qué pasos adicionales van a hacer que tu artículo esté más optimizado. Además, introdujeron el módulo de legibilidad, por lo que es muy probable que tus publicaciones más antiguas puedan necesitar algo de trabajo.
Actualizá tu página “Acerca de”
Siguiendo con el tema de actualizar el contenido existente, la página “Acerca de” es a menudo una de las piezas más importantes de cualquier sitio web. Las personas naturalmente tienen curiosidad de saber más sobre quién está detrás de lo que están leyendo.
Por esa razón, es buena idea mantenerlo actualizada. Revisar tu página para ver si aún refleja la realidad es una de esas mejoras fáciles de sitios web que podés hacer en un instante. Aparte de eso, verificá si sus datos de contacto siguen siendo actuales o si es necesario utilizar una nueva imagen tuya o de tu equipo.
Minimizar el código
La reducción de códigos es una de esas cosas que todos los artículos sobre la velocidad del sitio web aconsejan, pero que parece difícil de implementar.
En caso de que no lo sepas, la reducción significa eliminar todo lo que esté en tu código que solo está allí para que sea legible humanamente. Esto incluye formato, comentarios y más. Al hacerlo, los archivos son mucho más pequeños, lo que, como hemos aprendido, hace que las páginas sean más rápidas.
Afortunadamente, hay Autoptimize. Literalmente, todo lo que necesitas hacer es instalar el complemento, activarlo, activar la minimización y listo.
Añadir nuevas palabras clave
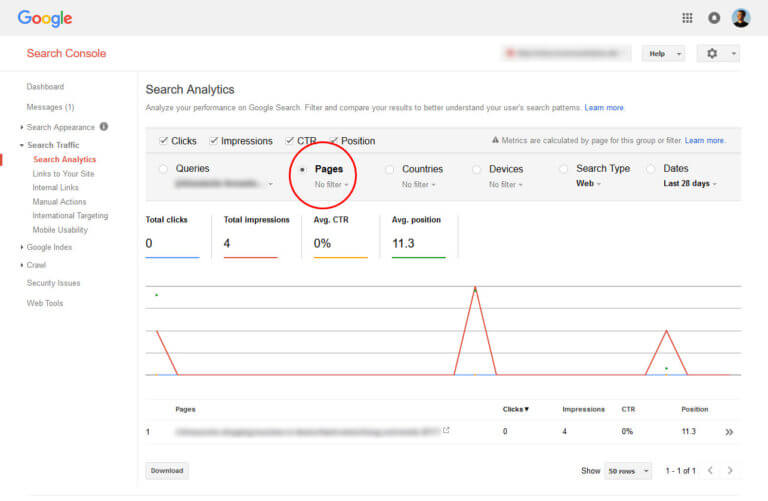
En la Consola de búsqueda de Google, en Tráfico de búsqueda > Análisis de búsqueda, podés encontrar las consultas de búsqueda que tu sitio muestra en las búsquedas de personas. También te permite ver el número de impresiones, las tasas de clics y la posición de búsqueda promedio.
Esto es muy útil para encontrar nuevas palabras clave de “cola larga” para tu contenido. Así es cómo se hace:
- Ordenar la lista por posición de búsqueda
- Desplazate hacia abajo hasta el punto donde la posición promedio es mayor que 10, por lo que solo falta la primera página
- Hacé clic en una consulta de búsqueda
- En la siguiente pantalla, hacé clic en Páginas para ver la URL de la página que está clasificada para esa palabra clave

¿De qué sirve eso? Porque ahora podés ir a esa página en particular y agregarle dicha palabra clave. De dos a cinco veces suele ser suficiente para dar el golpe de efecto necesario. Además, le muestra a Google que actualizas tus páginas. Ganar-ganar.
Comprobá la página 404 y redirecciones
Los usuarios odian pocas cosas más que hacer clic en un resultado de búsqueda o un enlace y llegar a una página que no existe. El temido error 404 no encontrado.

Incluso si tenés una página de error 404 personalizada, este error a menudo hace que las personas abandonen tu sitio. Por esa razón, la última en nuestra lista de mejoras rápidas del sitio web es encontrar y eliminar su ocurrencia.
Para encontrar páginas no existentes en tu sitio, usa Screaming Frog, Google Search Console (Rastreo > Errores de rastreo ) o Broken Link Check. Después de eso, solo es cuestión de configurar un complemento de redirección para enviar a los visitantes a páginas más adecuadas.
Los sitios web necesitan una mejora constante para mantenerse relevantes, actualizados y adecuados para lo que están destinados. Sin embargo, eso no siempre significa una gran revisión. En su lugar, puede ser muy efectivo hacer pequeñas mejoras en el sitio web regularmente a lo largo del tiempo.
Probar tu sitio, hacer pequeñas cosas para acelerarlo, actualizar el contenido y mejorar el SEO puede tener un tremendo impacto en el rendimiento de tu sitio. Si bien los cambios son pequeños, sus resultados acumulativos tienen mucho impacto.
Esperamos que hayas encontrado algo en lo anterior que puedas hacer sobre la marcha para mejorar tu propio sitio web.
Te gustaría mejorar tu página web… pero no sabes por dónde empezar, escribinos y seguro que te podemos ayudar.
Derechos de foto de Freepik.

 Español
Español English
English