
El rendimiento de tu web le importa a Google y a tus clientes
Podés tener un sitio web con un diseño muy actual, adaptable a móviles, optimizado para SEO o contenidos de mucho valor para tus visitantes, pero si tu web es lenta, todo lo anterior no te va a servir de nada, el usuario lo va a dejar sin antes haber visto el gran diseño o leer cualquiera de tus impresionantes contenidos.
El rendimiento del sitio web puede afectar a la usabilidad y la conversión. Según KISSmetrics, el 40% de los visitantes de un sitio web lo abandonará si tarda más de 3 segundos en cargar. El 54% es probable que le diga a sus amigos que han pasado un mal momento en tu lento sitio web.
El Rendimiento del sitio web se ve afectado por tres posibles cuellos de botella:
- Servidor – la velocidad del servidor donde se encuentra alojado el sitio web
- Transmisión – el tiempo necesario para que los datos de la página lleguen al navegador
- Presentación (Rendering) – el tiempo que tarda el navegador en mostrar los datos que han sido recibidos desde el servidor
De estos tres, la transmisión es donde podés hacer una diferencia fácilmente. Los culpables de los cuellos de botella en una transmisión de datos lenta lenta son casi siempre los siguientes:
- Imágenes – Imágenes más grandes ralentizarán la velocidad de transmisión
- JavaScript – los «scripts» que dan funcionamiento al sitio web pueden ralentizar la transmisión
- CSS – hojas de estilos CSS pesadas o mal escritas también afectarán a la transmisión
Los dos últimos dependen de la calidad del código que contienen, que a su vez depende de la capacidad del desarrollador. Si el desarrollador no entiende estas cuestiones, lo más probable es que no tengas un código de carga rápida.
Optimización de Imágenes
Podés hacer una gran diferencia en la velocidad de carga o transmisión si simplemente optimizas tus imágenes.
El uso de imágenes de gran tamaño, incluso de 300 KB de peso, ralentizará el tiempo de carga de forma espectacular. Por ejemplo, veamos la siguiente foto «JPG», que originalmente es de 2400px (píxeles) por 2600px y 3 MB. Comencemos el proceso de optimización.
En primer lugar modifiqué el tamaño de la imagen hasta unos 500px x 500px. En ese tamaño la imagen ahora pesa 333 KB…

Calidad 100% en 500px x 500px, 333 KB
Ahora, estoy quebrantando la regla de no colocar fotos sin optimización en un artículo. Pero, es importante para que notes la diferencia. Se puede reducir drásticamente el tamaño de archivo de una imagen mediante la optimización de la misma.
Hay un montón de herramientas gratuitas en línea para optimizar tus imágenes. En MassWeb podés acceder a nuestra herramienta de optimización de imágenes.
Ahora veamos el cambio al utilizar una calidad de 80%…

Imagen optimizada – 80% de calidad – 158 KB
Esa es una gran diferencia en el tamaño del archivo, poco más de la mitad! ¿Observas alguna diferencia en la calidad? Yo no. Se puede llevar aún más lejos (y es necesario).
Acá está la misma imagen optimizada con una calidad de 60%…

Imagen optimizada – 60% de calidad – 92 KB
Poco menos de la la mitad del tamaño de la calidad 80. ¿Notas alguna diferencia en la calidad? Todavía no la noto.
Y acá está a 30% de calidad…

Imagen optimizada – 30% de calidad – 49 KB
Apenas se puede ver alguna pérdida de calidad, pero es mínima. Y con una calidad de 30% hemos reducido el tamaño de la imagen casi a la mitad, de nuevo.
49 KB es casi un 15% de la imagen recortada (primera foto de arriba) y mucho más pequeña que la imagen original de 3 MG. Se trata de un salto de 3000 KB a 49 KB (1.6% del original). Esto significa un gran ahorro en términos de transmisión de datos.
¿Ves la importancia de optimizar tus imágenes? En teoría una página con imágenes de calidad al 30 % será 61 veces más rápida que una imagen de 3 MG original. Si vos te das cuenta de la diferencia, ¡Google también!
Google, con las diversas actualizaciones de su algoritmo, está dejando claro que no es ningún secreto la importancia del rendimiento del sitio web.
Ahora podés estar pensando: «bueno, yo sólo uso WordPress para editar mis imágenes, así que estoy bien.» ¡No te apures! Las imágenes que editas en WordPress todavía se cargan en tamaño completo. WordPress simplemente le dice al navegador que debe cargar la imagen en un tamaño en píxeles reducido.
Por lo tanto, la optimización antes de subir una imagen en tu sitio web marca una gran diferencia.
Consejos adicionales Rendimiento
Hosting
Hay otras maneras de mejorar el rendimiento de un sitio web. Ya mencionamos el servidor, el lugar donde tus archivos están alojados. Asegurate de que tu sitio web esté alojado en un proveedor de calidad.
También podrías considerar la obtención de tu propio servidor virtual. Un servidor compartido significa que tu sitio web comparte recursos con otros sitios.
La velocidad en ese servidor está a merced de la peor página web que hospede. Así, tu sitio web podría estar súper optimizado, pero si comparte recursos con un sitio web de baja calidad y optimización, irá en detrimento del rendimiento de tu servidor.
No todos los servidores compartidos son malos. Lo mejor es utilizar un hosting donde alguien te pueda ayudar a obtener el máximo rendimiento de tu servidor. Si necesitas recomendaciones, podés consultarnos sobre ello.
Testeo
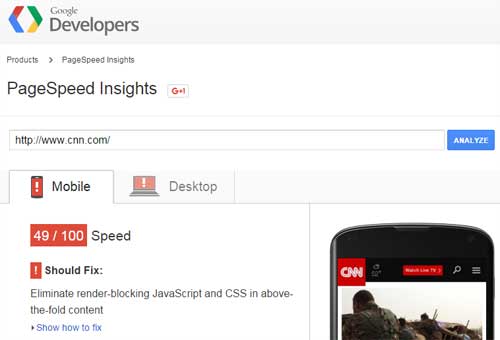
Una manera segura de saber si tu sitio está optimizado es probarlo. Ya sea que tengas una web hecha o no en WordPress, puedes comprobar la velocidad de tu sitio usando la herramienta de velocidad de Google.
También tenés otras herramientas que te permiten analizar el rendimiento de tu sitio web, como por ejemplo las siguientes…
A continuación, podés enviar esta información a tu desarrollador para iniciar un plan de optimización.

Estas herramientas te ofrecerán valiosa información. Te van a mostrar resultados tanto para dispositivos móviles y de escritorio, la actual forma en la que Google está diferenciando los sitios web en su ranking. La terminología que usan puede resultar algo técnica, pero podés revisar esta información con tu desarrollador para determinar por ejemplo:
- El impacto de los hallazgos – ¿Tienen la suficiente importancia para hacer cambios?
- El plan de optimización – si los resultados justifican un cambio, ¿cuál es el plan? ¿costos?
- ¿Es una solución o un reemplazo? ¿Tiene sentido optimizar tu sitio actual o sería mejor desarrollar un nuevo sitio web?
Y así podríamos seguir y seguir, ya que hay un montón de cambios que podés hacer para mejorar el rendimiento del sitio web. Pero, si te centrás en estos tres, deberías ver una gran diferencia:
- Optimiza tus imágenes
- Aloja el sitio web en un servidor dedicado virtual con un proveedor de hospedaje de calidad
- Evaluá y corregí los problemas en tu caso
No olvides que la velocidad es importante. Esto captará, mantendrá y convertirá a más visitantes.
¿Te interesa analizar qué tan rápido funciona tu web? Contactanos, ¡Podemos ayudarte!
Derechos de foto de Freepik.

 Español
Español English
English