
Diseño Responsive ¿Qué es, en qué consiste?
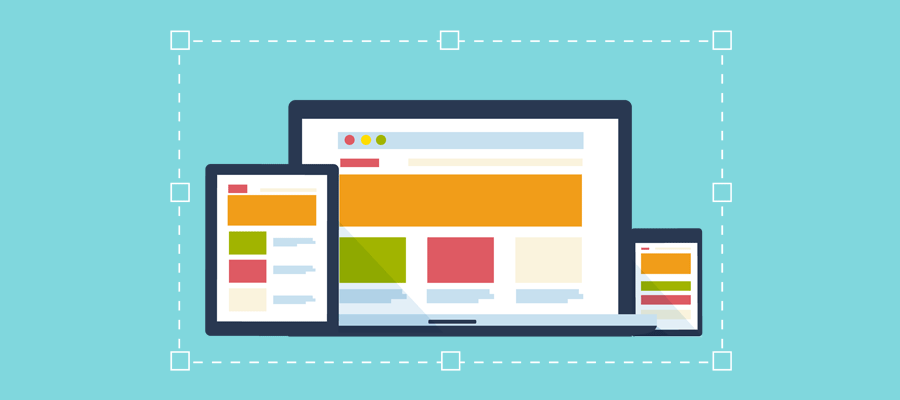
El diseño responsive, adaptativo o responsivo es una técnica de diseño web que busca la correcta visualización de una misma página en distintos dispositivos. Desde pc a tablets y móviles.
Hoy en día accedemos a sitios web desde todo tipo de dispositivos; pc, tablet, smartphone… por lo que, cada vez más, nos surge la necesidad de que nuestra web se adapte a los diferentes tamaños de los mismos. Pero, ¿qué es esto exactamente?
¿En qué consiste el diseño responsive?
Se trata de redimensionar y colocar los elementos de la web de forma que se adapten al ancho de cada dispositivo permitiendo una correcta visualización y una mejor experiencia de usuario. Se caracteriza porque los layouts (contenidos) e imágenes son fluidos y se usa código media-queries de CSS3.
El diseño responsive permite reducir el tiempo de desarrollo, evita los contenidos duplicados, y aumenta la viralidad de los contenidos ya que permite compartirlos de una forma mucho más rápida y natural.
Se basa en proporcionar a todos los usuarios de una web los mismos contenidos y una experiencia de usuario lo más similar posible, frente a otras aproximaciones al desarrollo web móvil como la creación de apps, el cambio de dominio o webs servidas dinámicamente en función del dispositivo.
En definitiva, el diseño web responsive se consolida como una práctica esencial hoy en día en diseño web.
Este post fue publicado originalmente en el blog de 40defiebre.

 Español
Español English
English