
16 de los mejores ejemplos de Sitios Web Optimizados para Móviles
¿Recuerdas la última vez que visitaste un sitio desde tu móvil y tuviste una experiencia inmóvil? 🙂 Tal vez el sitio no era responsive. O tal vez era muy difícil encontrar lo que estabas buscando. O, tal vez sólo cargaba muy lentamente.
Fuera lo que fuera, puede que como resultado hayas ido a otro sitio. Google sabe que los visitantes insatisfechos del sitio irán a otra parte, lo que aumenta el porcentaje de abandonos y la disminución de las posibilidades de que un sitio se posicione en las búsquedas móviles. Es por eso que Google lanzó su actualización móvil, y por la que muchas marcas de todo el mundo han estado trabajando para mejorar su experiencia web móvil.
Como inspiración para tu propio diseño web móvil, te mostramos 16 empresas que están haciendo un gran trabajo con su optimización móvil. Echemos un vistazo a los diseños de sus sitios web para móviles y repasemos lo que los hace tan grandes:
1) Beaglecat

Con sus colores llamativos y un diseño sencillo, la página principal para móviles de Beaglecat ofrece a los visitantes una gran cantidad de información útil sin parecer abrumadora. Con unos pocos desplazamientos rápidos, los visitantes pueden obtener rápidamente una visión general de la misión de Beaglecat, el valor que proporcionan, y quién está en el equipo. Para obtener más información sobre cualquiera de estas cosas, podés hacer clic en grandes botones de «Llamada a la acción» que tienen inscripciones como «Más detalles» y «Más información». Por último, los formularios en sus páginas son realmente cortos y fáciles de llenar en un dispositivo móvil.
2) Oakley Hall Hotel

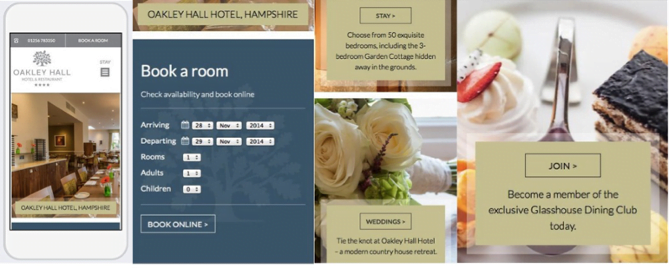
Cuando estás buscando un hotel, las tres cosas que quieres ver son grandes fotografías de las habitaciones y espacios, la disponibilidad de habitaciones, e información de precios, ¿verdad? Oakley Hall hace un gran trabajo al capturar la esencia de su hotel con grandes imágenes de alta definición y permite consultar desde el móvil la disponibilidad de forma fácil, que conduce a los usuarios a los diferentes precios. También proporcionan descripciones concisas pero persuasivas de sus estilos de habitación, así como botones de llamada a la acción para los usuarios que quieren conocer más acerca de servicios para bodas y de su exclusivo club de comedor.
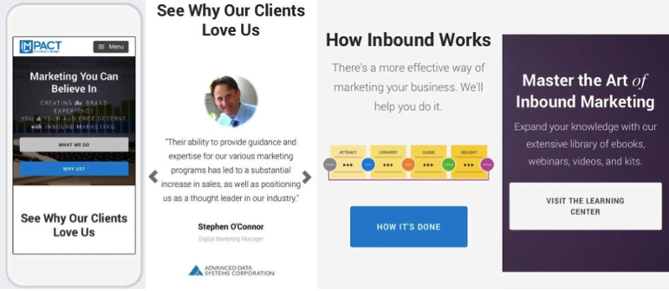
3) Impact Branding & Design

El sitio móvil de Impact es un gran ejemplo de conjugar varios elementos de su propuesta de valor en una sola. Comenzando con botones fáciles de clickear, los usuarios pueden aprender más sobre lo que Impact hace y el valor que proporcionan, seguido de testimonios de clientes, un gráfico que explica lo que es el Inbound Marketing, y finalmente, un gran botón de llamada a la acción a su centro de aprendizaje.
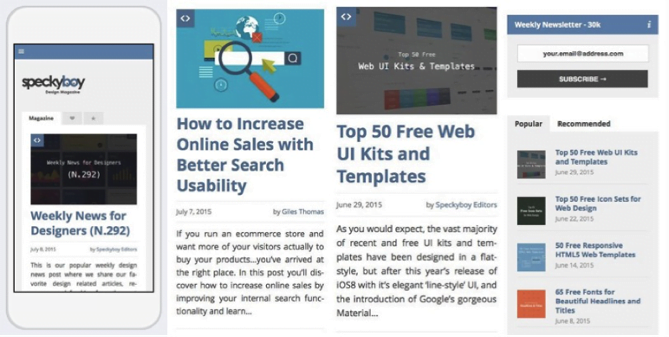
4) Speckyboy

Speckyboy es un blog de diseño – por lo que esperarías una gran experiencia móvil de ellos, ¿verdad? Bueno, ellos lo cumplen. La experiencia de desplazarse por el blog de Speckyboy es impecable, incluyendo las imágenes intrigantes, títulos de los artículos en fuentes grandes y un párrafo de introducción fácil de leer en cada artículo, en los que los usuarios pueden hacer clic si quieren leer el resto.
Para la captura de prospectos, Speckyboy ofrece un formulario móvil simple que invita a los visitantes a suscribirse a su boletín de novedades. Todo lo que tenés que hacer es introducir tu dirección de correo electrónico. En la parte inferior de la página, Speckyboy captura el interés de los usuarios ofreciendo dos listas separadas de entradas anteriores del blog, donde los usuarios pueden hacer clic, incluyendo «Más populares» y «Recomendados».
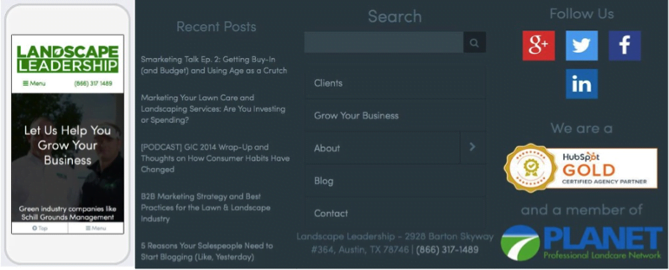
5) Landscape Leadership

Una de las primeras cosas que los usuarios ven en la página móvil de Landscape es un botón de «presione para llamar» a una línea de teléfono que se conecta directamente a la empresa. Nos encanta la ubicación de esa llamada a la acción. El resto del sitio explica la especialidad de Landscape, seguido de contenido útil que incluye artículos de blogs, enlaces a sitios web, y botones grandes fáciles de presionar. Para los visitantes que deseen más información, Landscape proporciona un cuadro de búsqueda en la parte inferior de la página móvil.
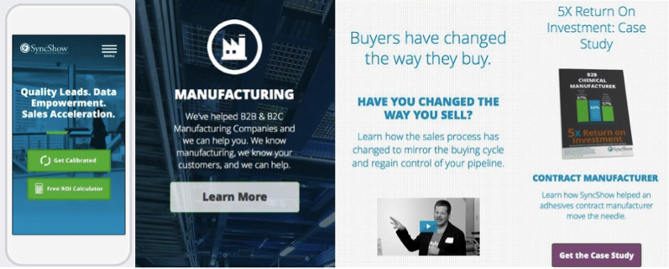
6) SyncShow

Todo lo relacionado con el sitio web móvil de SyncShow es claro, nítido y conciso. Su página principal móvil ofrece de inmediato imperdibles botones de llamadas a la acción, seguido de una descripción completa de su mercado objetivo, companías de manufactura B2B y B2C. Cuando te desplazas hacia abajo encontrarás explicaciones concisas de cómo cambió la industria manufacturera, que es muy relevante para su público objetivo. También encontrarás una breve descripción de la propuesta de valor de la compañía y un caso de estudio de un cliente que destaca un reciente ROI (retorno de inversión) de 5 veces. ¿El secreto? Frases cortas seguidas por los botones de llamada a la acción para los visitantes que desean aprender más.
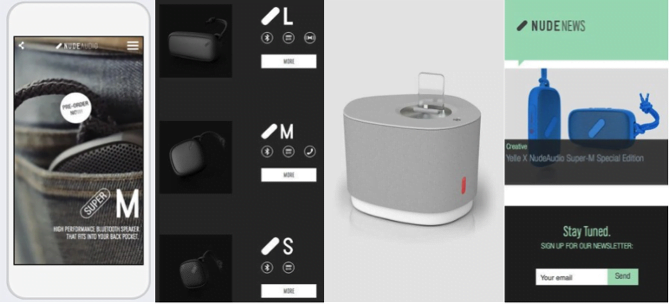
7) NudeAudio

NudeAudio vende altavoces portátiles y su página principal para móviles hace un gran trabajo al proporcionar a los visitantes exactamente lo que están buscando en el sitio web: llamativas imágenes de productos junto con detalles de características y grandes botones de llamada a la acción. También incluyen vínculos de actualización de productos que envían a las personas directamente a su blog, así como un formulario de un solo campo donde los visitantes pueden introducir su dirección de correo electrónico para inscribirse en el boletín de novedades.
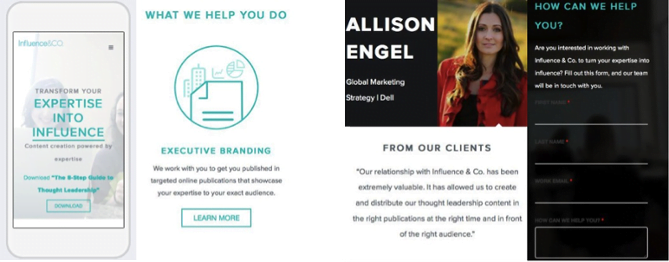
8) Influence & Co.

En la parte superior de la web móvil de Influence & Co se encuentra esta convincente, acogedora, y fácil de entender propuesta de valor: «Trabajamos con usted para conseguir que sea publicado en publicaciones on-line específicas que muestran su experiencia para su audiencia exacta.» Luego muestran un testimonio visual de Dell, junto con un breve formulario, que permite acciones táctiles, para prospectos interesados en dejar rápidamente su información de contacto.
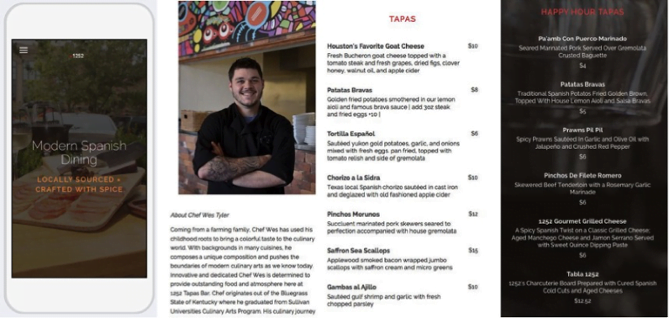
9) 1252 Tapas Bar

¿Qué te gustaría de un sitio web móvil de un bar de tapas? Si contestaste imágenes de comida, una reseña acerca de una deliciosa comida, de origen local, y menús, entonces te encantará este sitio web tanto como a nosotros. Su menú completo está diseñado para ser responsive, por lo que no se necesita de pellizcar la pantalla para hacer zoom. También cuentan una historia encantadora sobre su jefe de cocina, Wes Tyler a la derecha en la página principal, lo que le da un toque acogedor a este restaurante local.
Mientras que la página tiene toda la información de contacto y los horarios de atención, nos encanta la oferta especial en la parte inferior de la página, que destaca especialidades de comidas y tragos semanales de 1252, con descripciones que suenan deliciosas.
10) TrendKite

TrendKite toma todas las cosas buenas de sitios web de escritorio y las coloca en su página móvil. Su página de inicio comienza con una estética visual agradable, luego explica su propuesta de valor e incluye información de contacto. Un poco más abajo serás capaz de hacer clic en ofertas de libros electrónicos y leer más información provista específicamente para vos, ya que separan el contenido «Para las marcas» y el que es «Para Agencias de Relaciones Públicas». Encontrarás allí llamados a la acción muy bien ubicados.
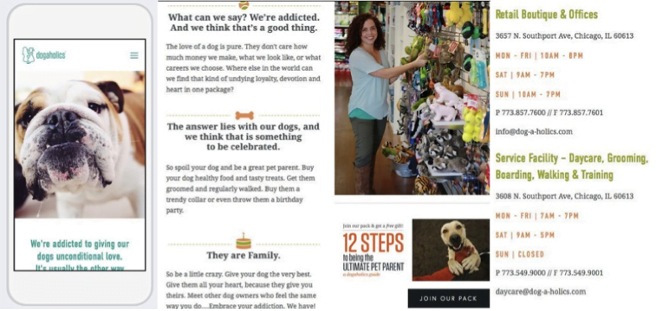
11) Dog-a-holics

Los grandes sitios web para móviles tienen una gran cantidad de imágenes convincentes, y Dog-a-holics sabe llevar su mejor cara canina hacia adelante. Tras una primera imagen adorable, los visitantes pueden leer tres razones sucintas por las que la compañía ama a los perros, que están separados por encantadores íconos. Antes de proporcionar todos los detalles sobre la ubicación de las tiendas, los horarios de atención y la información de contacto, Dog-a-holic incluye unos pocos detalles humanizadores sobre la compañía para acercarse al consumidor: una imagen del fundador, y una llamada a la acción ofreciendo a los visitantes la opción de unirse como un «miembro especial» de la tienda.
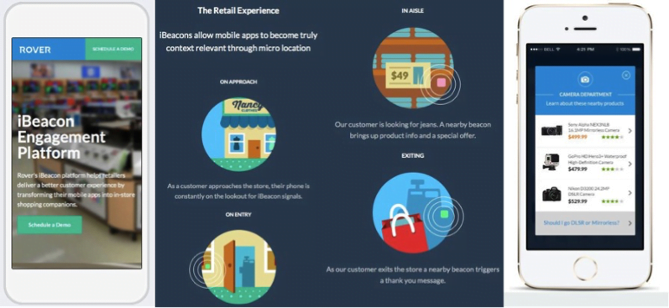
12) Rover Labs

La página principal para móviles de Rover Labs hace tres cosas excepcionalmente bien. En primer lugar, la página cuenta una historia convincente, fácil de entender de por qué existen y por qué su público objetivo los necesita. En segundo lugar, se incluyen algunas fotos impresionantes de productos que son realmente fáciles de comprender en el móvil. Por último, toda la experiencia es limpia, breve y ofrece a los usuarios un montón de información junto con llamadas a la acción para aprender más.
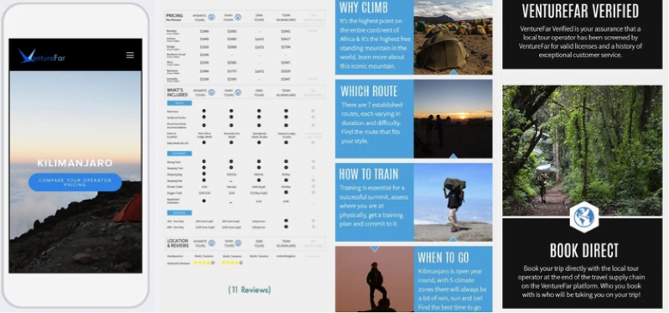
13) VentureFar

El sitio web para móviles de VentureFar tiene una meta difícil: Tienen que convencer a los usuarios para escalar el Monte Kilimanjaro… en un teléfono celular. Lo impresionante sobre el sitio es que hacen un trabajo realmente bueno. A partir de una imagen de la postal de la montaña, inmediatamente ofrecen a los usuarios la posibilidad de comparar los precios de los tours. También incluyen uno de los mejores gráficos móviles responsive que hemos visto, que incluye un gráfico de diseño simple pero detallado que muestra todos los tours que ofrecen. Por último, su página termina con una breve reseña de las preguntas más frecuentes, como «¿Por qué escalar?» Y «¿Cuándo debe usted ir?» Siendo una empresa turística remota, VentureFar también se asegura de incluir detalles sobre sus licencias/verificaciones y las opciones para reserva directa.
14) Blue Zone SUP

Blue Zona SUP es un campamento de suft de remo en Costa Rica, y después de ver su sitio móvil, estamos totalmente deseosos de ir. Su sitio comienza con una espectacular imagen hero, seguido de una rápida descripción de la empresa y un video bien producido que funciona muy bien en el móvil. También muestran a los visitantes un buen gráfico donde pueden medir su nivel de habilidad en una escala de uno a cinco. De esta manera, cuando se navega por las fechas del campamento (que se ofrecen a través del botón de llamada a la acción bajo el video), los visitantes sabrán qué semanas son más aplicables a su nivel de habilidad. Para mostrar más de la cultura de la empresa, Blue Zone proporciona enlaces a artículos de blog e imágenes adicionales.
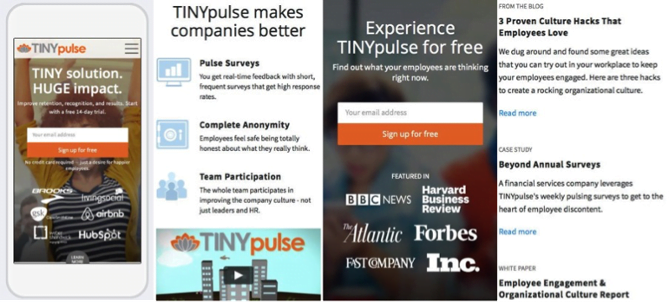
15) TinyPulse

La página principal para móviles de TinyPulse está cargada de elementos visuales, incluyendo clientes de las marcas más conocidas. En lugar de una propuesta de valor de texto pesado, su sitio móvil es visual y conciso, y continúan con un video responsive de productos.
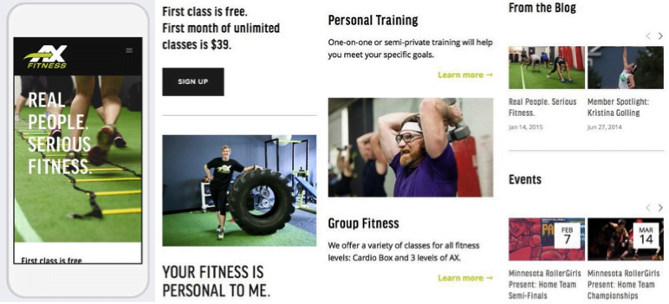
16) AX Fitness, LLC

AX Fitness no pierde tiempo en exhibir su cultura: Lo primero que se ve cuando vas a su sitio móvil es una gran foto de un grupo de corredores entrenando, junto con la frase (en mayúsculas): «Gente real. Gimnasio serio». Elogiamos este enfoque. Más abajo verás de inmediato un botón de llamada a la acción de «primera clase gratis» junto con una oferta especial de primer mes gratis. También incluye algunas palabras del propietario, mostrando la pasión de sus visitantes y el compromiso con los clientes tanto como dueño de un gimnasio y como entusiasta del fitness. A partir de ahí, los usuarios pueden aprender sobre el entrenamiento personal, fitness grupal, leer artículos del blog y obtener información sobre emocionantes próximos eventos.
A veces, los visitantes de tu sitio web ingresarán desde el navegador de escritorio y otras desde dispositivos móviles. Tal vez encuentren tu sitio mientras se desplazan a través del Timeline de Twitter en su móvil, luego pasarán a la PC de escritorio para investigar más en profundidad, y tal vez también se envíen un artículo desde su PC para leer en el móvil de regreso a casa.
¿La lección aquí? Es muy importante que tu contenido pueda ser leído en cualquier lugar, con facilidad.
¿Cómo se ve tu sitio web en dispositivos móviles? Si la respuesta es “No está optimizada para móviles…” o “Aún no tengo una web…” ¡podemos ayudarte! CONSULTANOS AHORA
Este post fue publicado originalmente en el blog de Hubspot.
Derechos de foto de Freepik.

 Español
Español English
English